티스토리 뷰
반응형
VS Code를 사용하여 Dockerfile을 쉽게 만들기 위해서는 extension을 설치해야 한다.
단축키를 입력하여 extension을 검색해보자.
Mac: command + shift + x
Window, Linux: control + shift + x
install을 눌러 설치해보자.
Extension을 설치 했으면 workspace에 "Dockerfile"이라는 이름으로 새로운 파일을 하나 만들자.
Dockerfile을 만들면 탭의 아이콘이 Docker 아이콘으로 바뀐다.

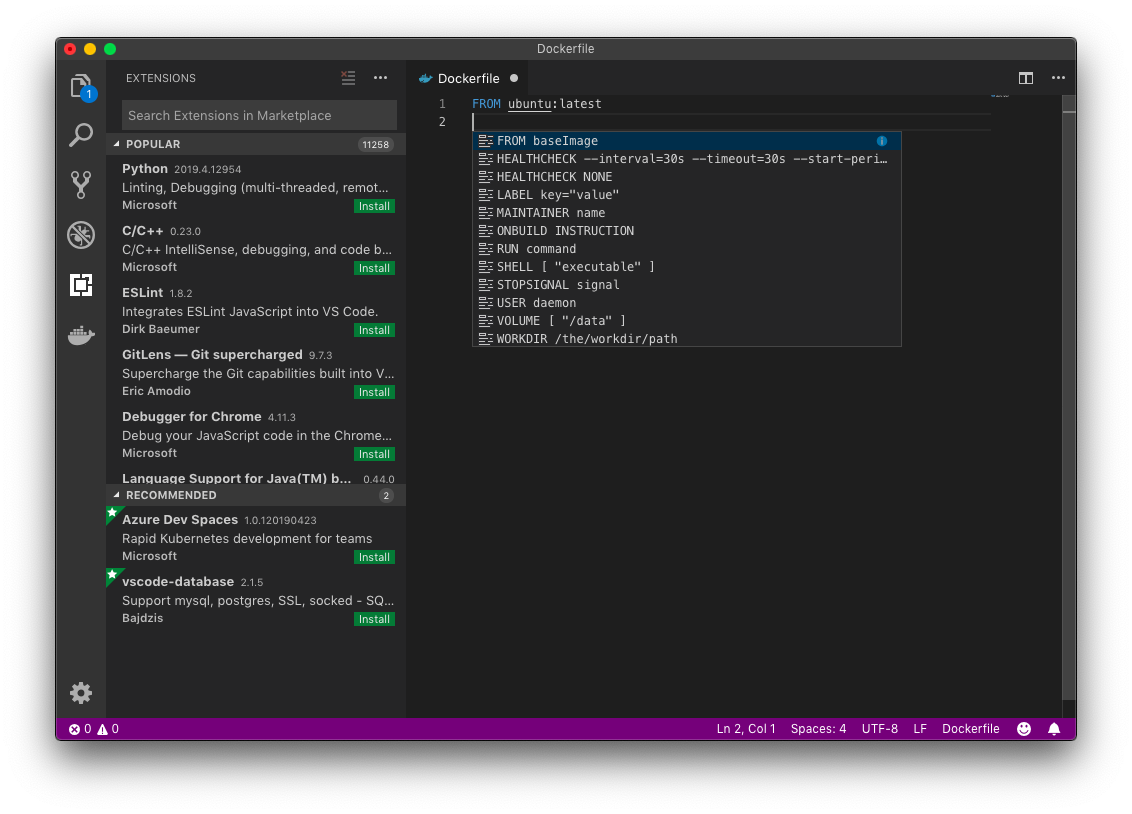
이제 자동완성을 사용하기 위하여 다음의 단축키를 눌러보자
Mac, Window, Linux: control + space그럼 다음과 같이 사용할 수 있는 명령어가 리스트업 된다.

여기서 단축키를 한번 더 누르면 조금 더 자세한 설명과 온라인 문서의 링크를 볼 수 있다.

참고 문서
https://code.visualstudio.com/docs/azure/docker
Working with Docker in Visual Studio Code
Working with Docker containers in Visual Studio Code.
code.visualstudio.com
반응형
'Docker' 카테고리의 다른 글
| Docker를 이용해 Ubuntu 실행하기 (0) | 2019.05.12 |
|---|---|
| Docker를 이용해 RabbitMQ 설치하고 실행하기 (0) | 2019.05.11 |
| Mac에 Docker(도커) 설치하기 (0) | 2019.05.03 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Solutions Architect
- 1on1 meeting
- spring
- github
- docker
- Python
- React
- Git
- Linux
- AWS
- naver
- vscode
- 이슈 트래킹
- 챗GPT
- MS Ignite 2019
- AZURE
- Blog
- node설치
- 개발 생산성
- langchain
- maven
- VIM
- jekyll
- github blog
- 자격증
- Cloud
- 랭체인
- VS Code
- ncp
- Java
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
